 Ukryj etykiety w wykresy kołowe (wykres MS NET)
Ukryj etykiety w wykresy kołowe (wykres MS NET)
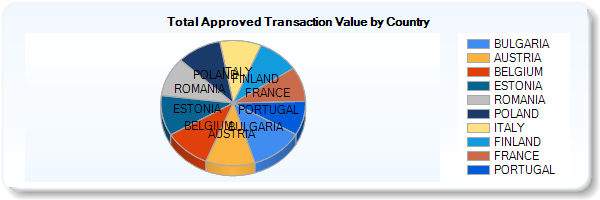
I nie wydaje się znaleźć właściwość, która kontroluje widoczność etykiet wykresów kołowych. Muszę wyłączyć etykiety, ponieważ informacje są dostępne w legendzie.
Ktoś wie, jaką właściwość mogę użyć w kodzie?
Próbowałem ustawić etykiety serii na nic. Chart1.Series[i].Label = string.Empty;, ale etykiety i tak się pojawią.
Fajnie, dzięki Ben! – grenade
Ustawienie dla całej serii zamiast pojedynczego punktu danych nie działa dla mnie .. –
Nic dziwnego, że nie mogłem tego odgadnąć! Dzięki. –