Wydaje mi się, że szukałem tego samego, co zostało zadane, szukałem sposobu, aby ożywić rozwinięcie elementu listview jako nowego zawartość jest wyświetlana (właśnie zmieniałem widoczność niektórych widoków z GONE na VISIBLE). I użył odpowiedź przez mirroredAbstraction mi pomóc zastosować animację translate (nie chcę się obracać animację):
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:fromYDelta="0"
android:toYDelta="-100%p"
android:duration="500"
/>
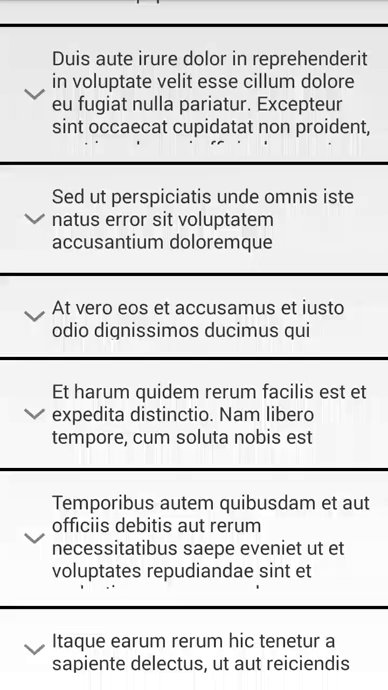
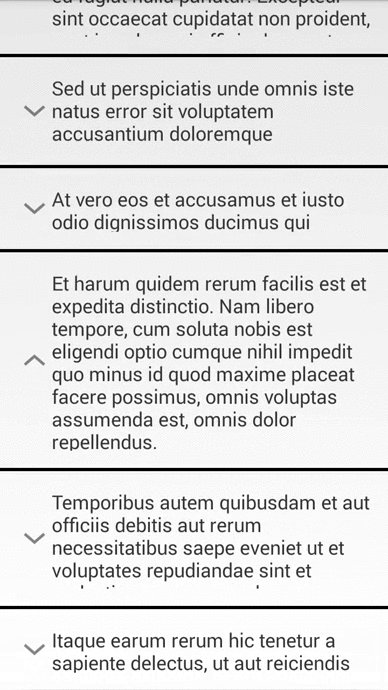
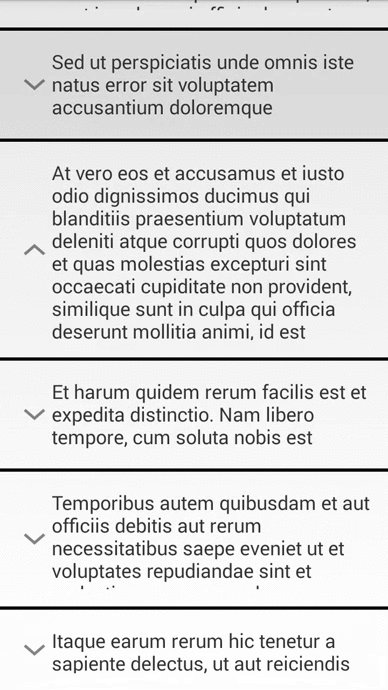
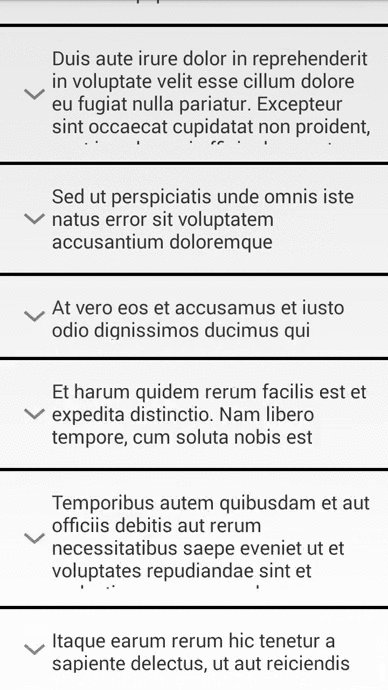
do każdego z widoków. Stwarza to przyjemny efekt, ale patrząc uważnie, element listview nagle rozszerzył się do całego rozmiaru, który byłby potrzebny, a następnie animacja upuściła widoki na miejsce. Ale to, czego chciałem, to efekt elementu listview, który rośnie, gdy widoki stają się widoczne.
znalazłem dokładnie to, czego szukałem tutaj: expanding-listview-items
Bloger ma link do jego próbki github, tutaj: ExpandAnimationExample
Jeśli znajdziesz te strony nie ma, prosimy o poinformowanie mnie i ja udostępni moją kopię.
włożył ujemną marżę na zawartość przyjść do widoczności, a także ustawienie widoczności GONE:
android:layout_marginBottom="-50dip"
i napisał animację manipulując dolnego marginesu:
public class ExpandAnimation extends Animation {
...
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if (interpolatedTime < 1.0f) {
// Calculating the new bottom margin, and setting it
mViewLayoutParams.bottomMargin = mMarginStart
+ (int) ((mMarginEnd - mMarginStart) * interpolatedTime);
// Invalidating the layout, making us seeing the changes we made
mAnimatedView.requestLayout();
}
...
}
}
i wygląda bardzo dobrze. Znalazłem jego odpowiedź na to pytanie SO (możliwy duplikat?):
Adding animation to a ListView in order to expand/collapse content
Także, proszę dać mi znać, jeśli znasz inny sposób, aby zrobić to samo.


W takim przypadku wysokość przedmiotu ListView jest znana z góry. Ale w moim przypadku jest dynamiczny. Mam na myśli, że wysokość rozwiniętego układu będzie znana w czasie wykonywania. – Manjunath
Tak, widzę ... Myślę, że być może będę potrzebował mieć taki wpływ na dynamicznie dodawane/tworzone treści. Ja też wciąż patrzę. Chciałbym odpowiedzieć na twoje pytanie, aby więcej osób je widziało, ale nie byłeś zbyt szczegółowy (tj. Pominąłeś część dynamiczną!), A przynajmniej powinieneś przeformułować mylące stwierdzenie: "A więc, co teraz? Chcę: gdy wysokość przedmiotu jest większa, nagle pokazuje zmodyfikowany przedmiot, ale muszę animować, gdy zwiększa on wysokość przedmiotu. " – David