W WPF Listbox, jestem mylony z tymi 2 pojęciami: ItemTemplate i ItemsPanelTemplate Czy ktoś może mi wyjaśnić więcej?Jaka jest różnica między ItemTemplate a ItemPanelTemplate?
Dzięki John
W WPF Listbox, jestem mylony z tymi 2 pojęciami: ItemTemplate i ItemsPanelTemplate Czy ktoś może mi wyjaśnić więcej?Jaka jest różnica między ItemTemplate a ItemPanelTemplate?
Dzięki John
ItemTemplate jest używany do określenia DataTemplate wykorzystywane do renderowania elementu w ListBox. ItemPanelTemplate służy do określania panelu używanego do rozmieszczenia elementów podrzędnych listy.
Na przykład, jeśli Twój ListBox jest powiązany z ObservableCollection, musisz określić DataTemplate, aby powiedzieć mu, jak renderować każdy obiekt Person.
<ListBox ItemsSource={Binding Persons}>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text={Binding FirstName}/>
<TextBlock Text={Binding LastName}/>
<TextBlock Text={Binding Age}/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
To uporządkuje każdy element pionowo, ponieważ ListBox domyślnie używał StackPanel. Jeśli chcesz zmienić to zachowanie, używane właściwość ItemPanelTemplate:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
Można nawet zmienić StackPanel do innego panelu (WrapPanel na przykład).
Pozwól mi spróbować wyjaśnić to na przykładzie:
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="SteelBlue" Padding="5" BorderBrush="Black"
BorderThickness="1" Margin="0,2">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Background="DarkKhaki"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
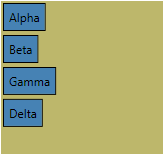
A wynik:

ItemTemplate określa rozmieszczenie poszczególnych elementów na liście. Z drugiej strony ItemsPanel to panel, który będzie zawierał poszczególne elementy. Biorąc pod uwagę powyższą definicję, wizualne drzewo będzie podobne do tego:
<StackPanel>
<Border>
<TextBlock Text="Alpha"/>
</Border>
<Border>
<TextBlock Text="Beta"/>
</Border>
....
</StackPanel>